It's been a very busy couple of months here at Shoprocket - so we decided to roll up both June & July updates into one update.
In this edition:
- Individual Product Pages
- Automated Taxes
- New Dashboard Interface for Sales Channels
- Custom Cart Toggle & Dynamic URL
- Digital Downloads Improvements
- PayU Support
- Abandoned Cart Recovery
- Site of the Month
Individual Product Pages
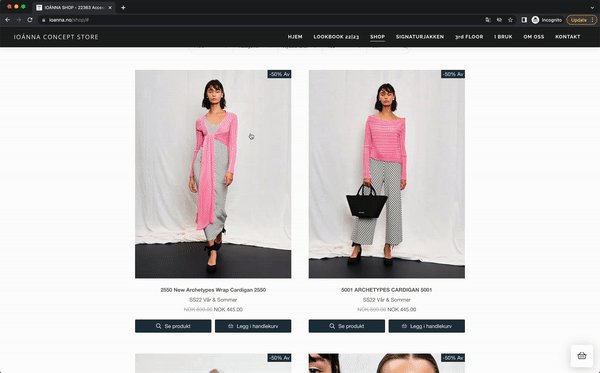
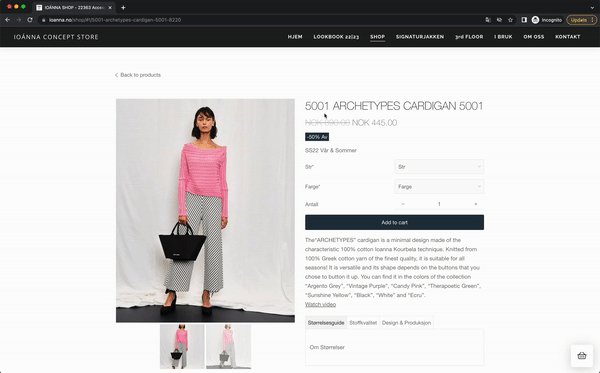
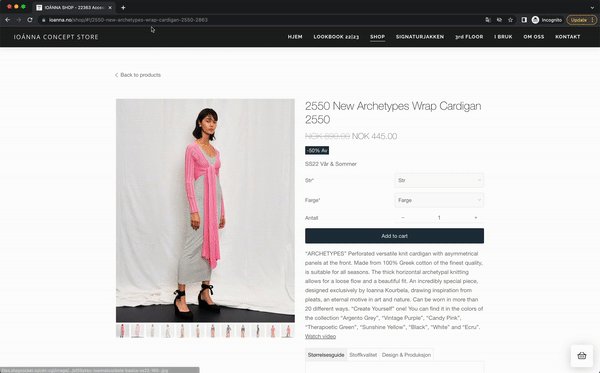
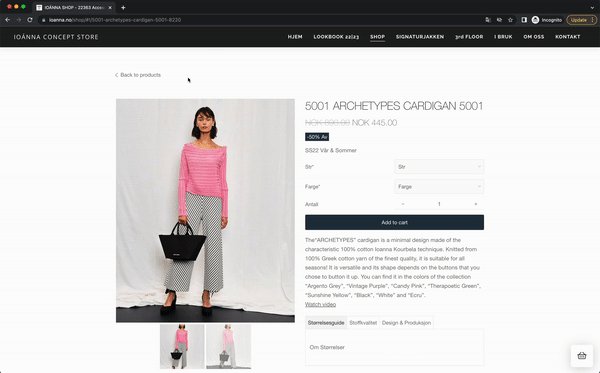
First & foremost, our most requested feature is now live: In-Page Product Views.
Historically, embedded products would open a "full view" in a pop-up modal, as this was the easiest way to display the complete product details in any page, without being restricted by the available space. However we were regularly asked by our merchants; "how can I open each product in its own page with a dedicated URL?" So we got to work on a seamless, intuitive way to do just that.
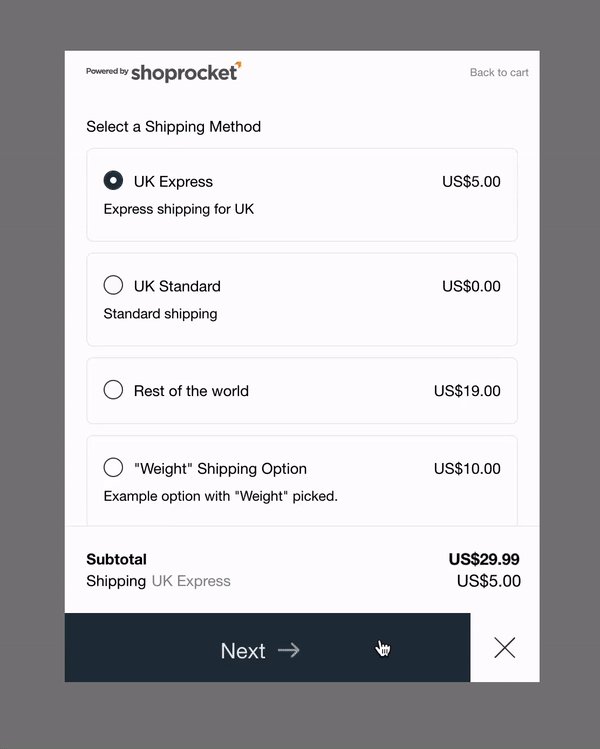
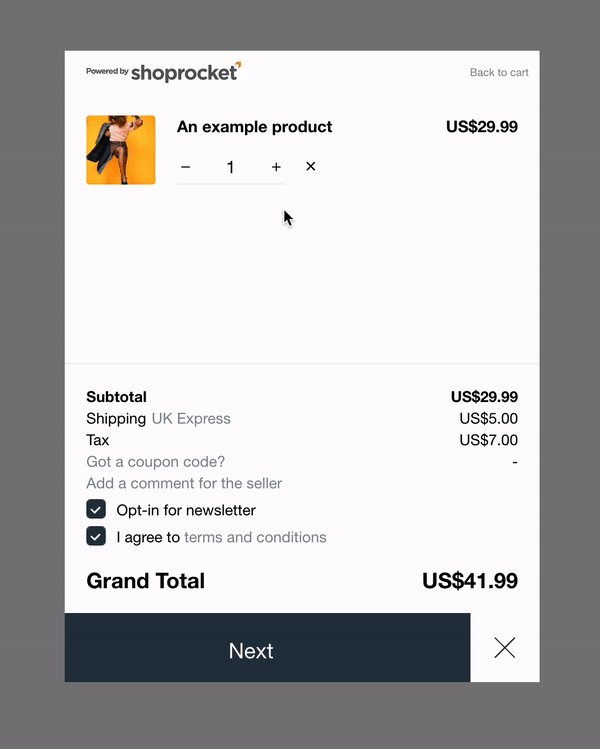
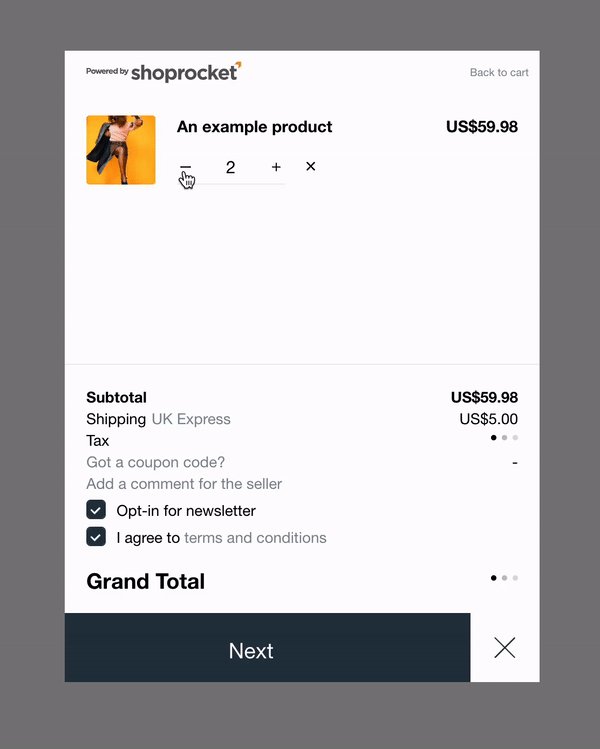
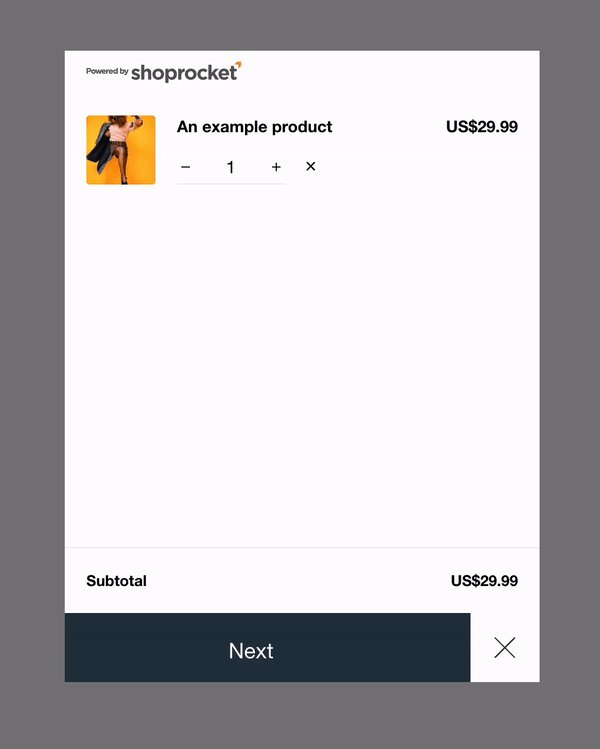
As of today, we automatically render the "full view" directly in the page, without modals or pop ups, like this:
When opening a product, we update the page URL, title & description for you automatically, ensuring that all products are accessible by search engines and product pages can be indexed correctly in search results.
We've enabled this for all existing stores using the "multiple product" embed code snippet, but if you'd prefer to keep the old modal/popup layout, you can generate a new code snippet via our new dashboard UI.
You can see this new layout in our demo store, here.
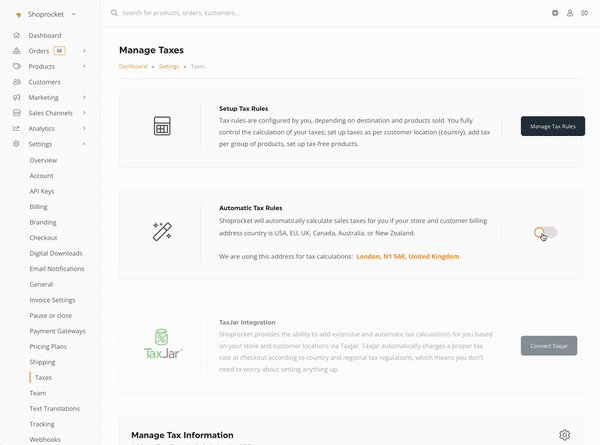
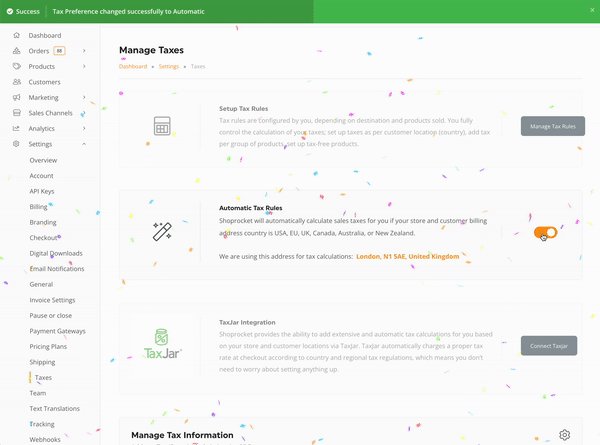
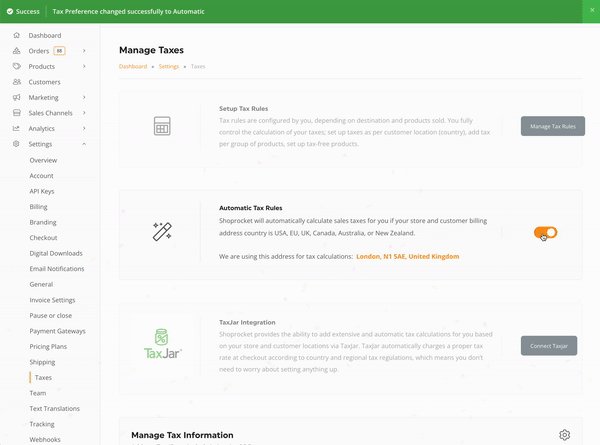
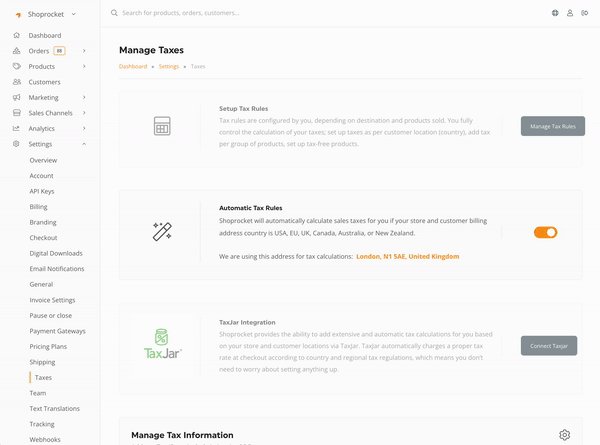
Automated Taxes
We’re excited to announce our partnership with TaxJar which brings a fully automated tax solution to Shoprocket merchants.
Starting today, Shoprocket merchants in the U.S, Canada, EU and Australia can enable completely automated sales tax calculation, with one click!

Shoprocket will automatically determine the correct sales tax rate for each of your orders based on the customer address, and update the order totals accordingly. No more setting up and maintaining manual sales tax calculations.

You can enable automated taxes, here.
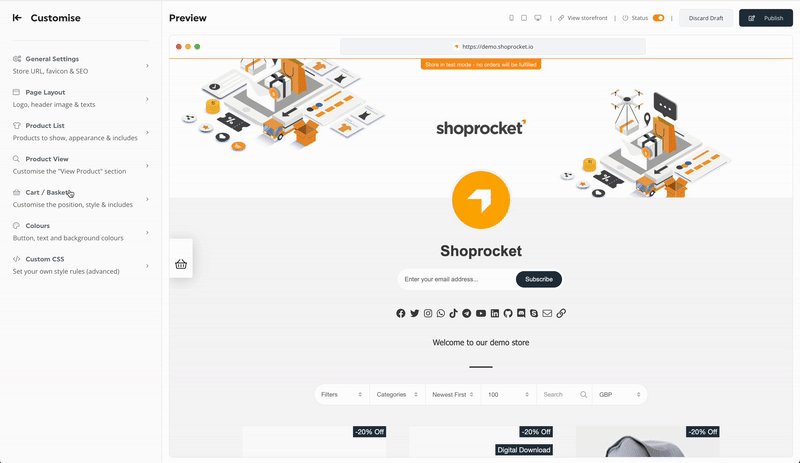
New Dashboard Interface for Sales Channels
We've completely rebuilt the user interface for our Hosted Storefront and Existing Website (embeds) sales channels to make them more intuitive and to offer more control over the appearance and behaviour of your store.
For our Hosted Storefront UI, you can now make changes and see them reflected in the preview pane immediately. With added support for:
- Store domain name - set your shoprocket.io subdomain, or point your own custom domain name at your Shoprocket store
- Upload your own favicon (the icon that appears in the browser tab and used for bookmarking)
- Set your own SEO metadata, including the store title & description
- Upload your own store logo and banner
- Specify and display icons to your social channels
- Enable a "Newsletter Signup" form for your visitors to subscribe to your mailing list (any submissions are added to your store Customers)
- New WYSIWYG editors from the Intro & Footer sections of your store
- More options for the product layouts, styles, images and includes
- The ability to add your own custom CSS to the store for even more control over it's appearance

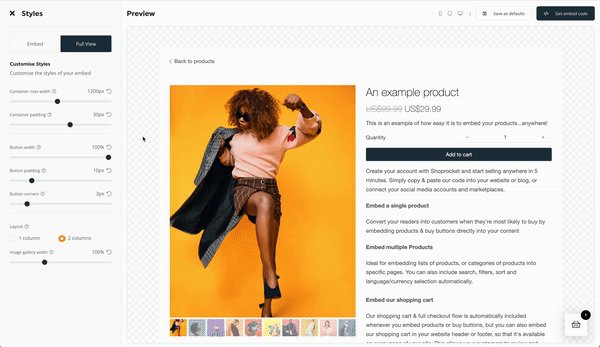
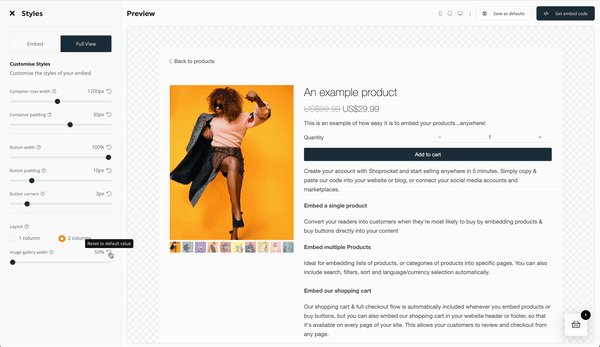
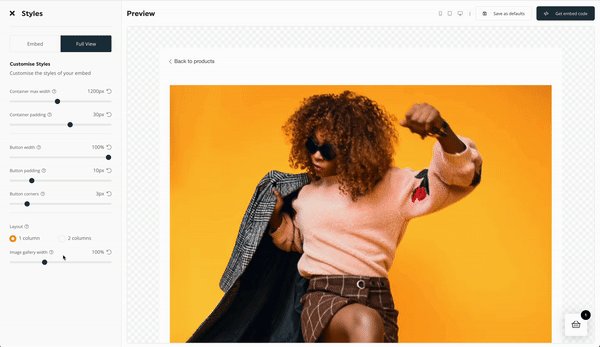
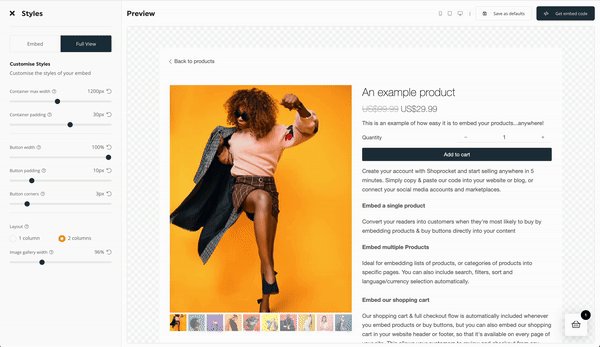
For our Existing Website (embeds) UI, we've completely overhauled the flow and layout to help simplify the many options and configurations that ecommerce requires:
- New embed type menu to easily choose which kind of embed you want to configure
- Full list of Includes, with the ability to show/hide specific elements from the embed and the full product view
- Styles - new options to customise sizes, paddings, margins, rounded edges and specify the column layout
- New image options, including the ability to zoom in on image hover, show the 2nd image on hover, customise the image fit (crop or scale), aspect ratio and rounded edges
- Typography - customise all font families, font sizes and text alignment
- Colours - Use our new colour pickers to customise every element

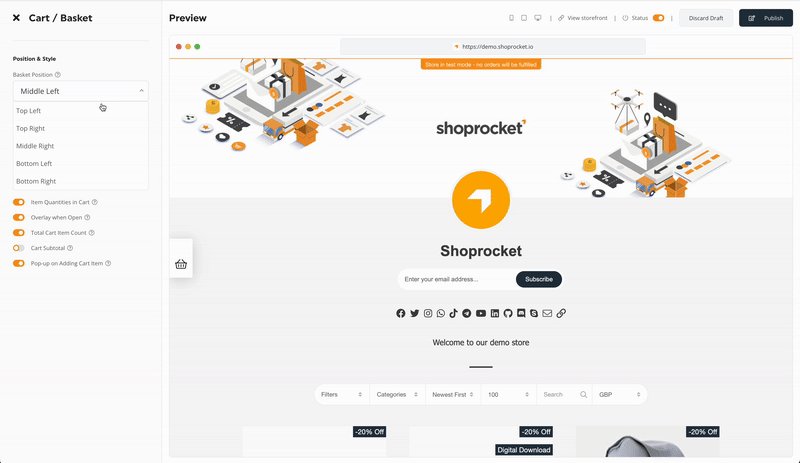
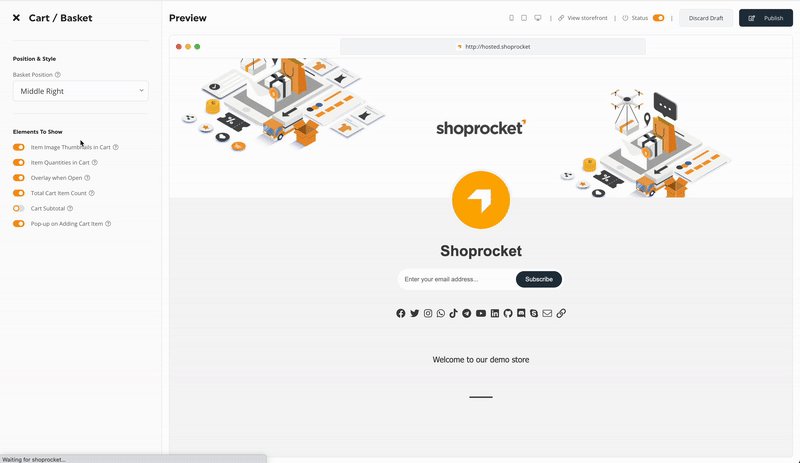
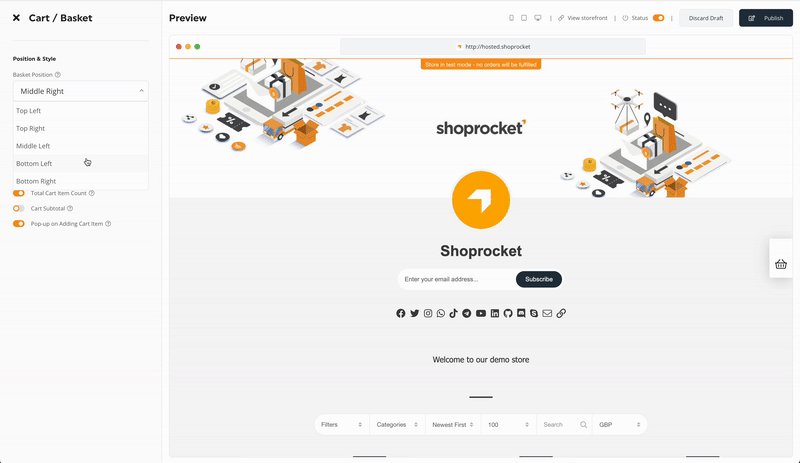
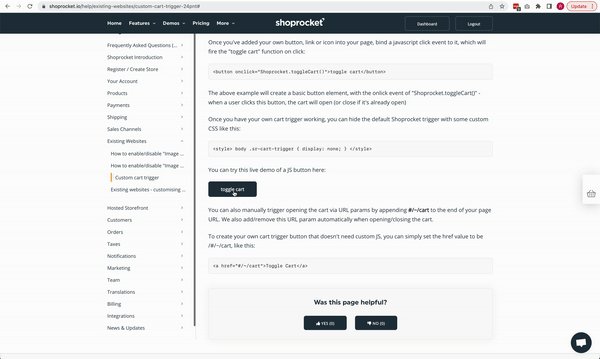
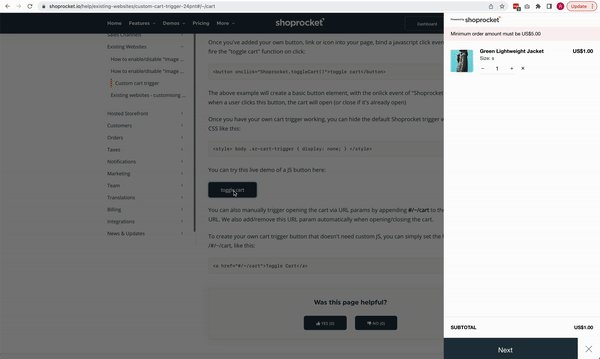
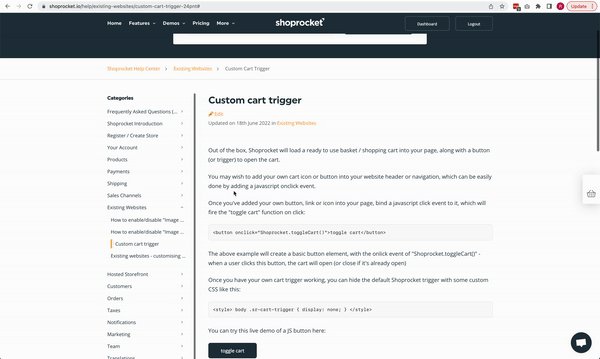
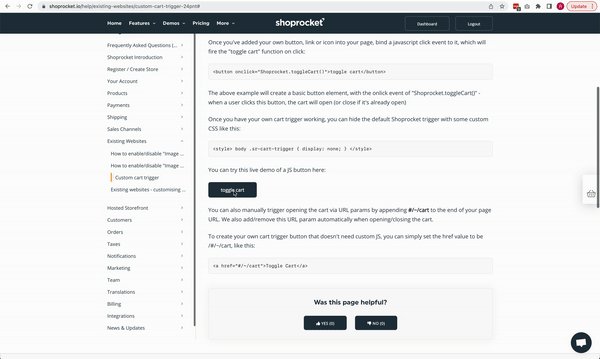
Custom Cart Toggle & Dynamic URL
Another commonly request feature, was the ability to build your own Cart button/link, ideal for adding a cart icon to your site header or navigation menu. So we added support for that via a dedicated JS function that can be bound to any button, link or even image. Full details on how to create your own Cart triggers can be found here.

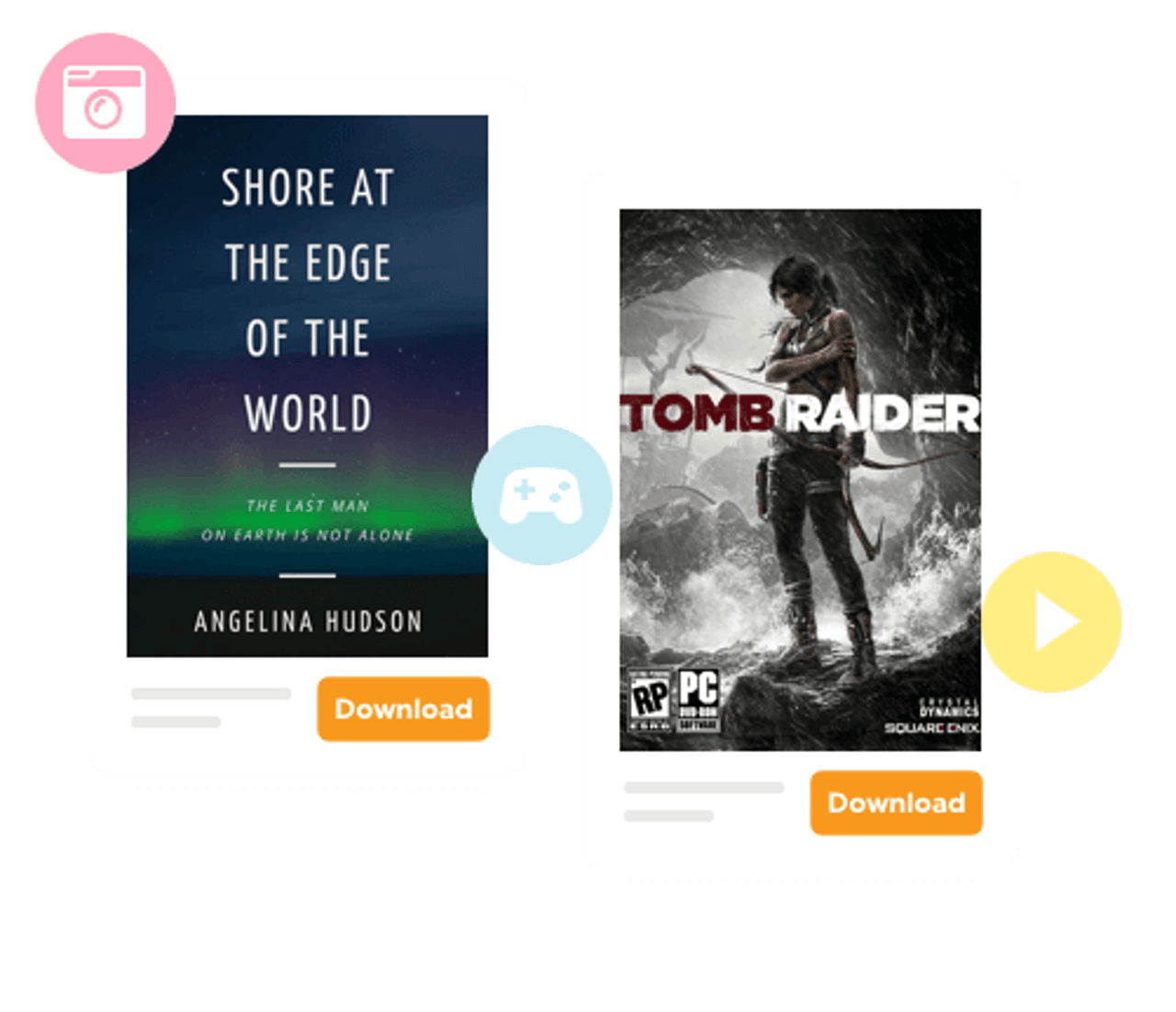
Digital Downloads Improvements
We've made significant improvements to our digital downloads tools to cope with demand, ensuring lightning fast download speeds for all users, regardless of location. Our new CDN will deliver secure downloads to customers all over the world.
To do this, we built our own network of dedicated servers, which also brings the added benefit of better analytics, more control over the file permissions/access rules and most importantly, it means we can offer unlimited bandwidth for all our merchants, without charging a transaction fee like most other platforms.

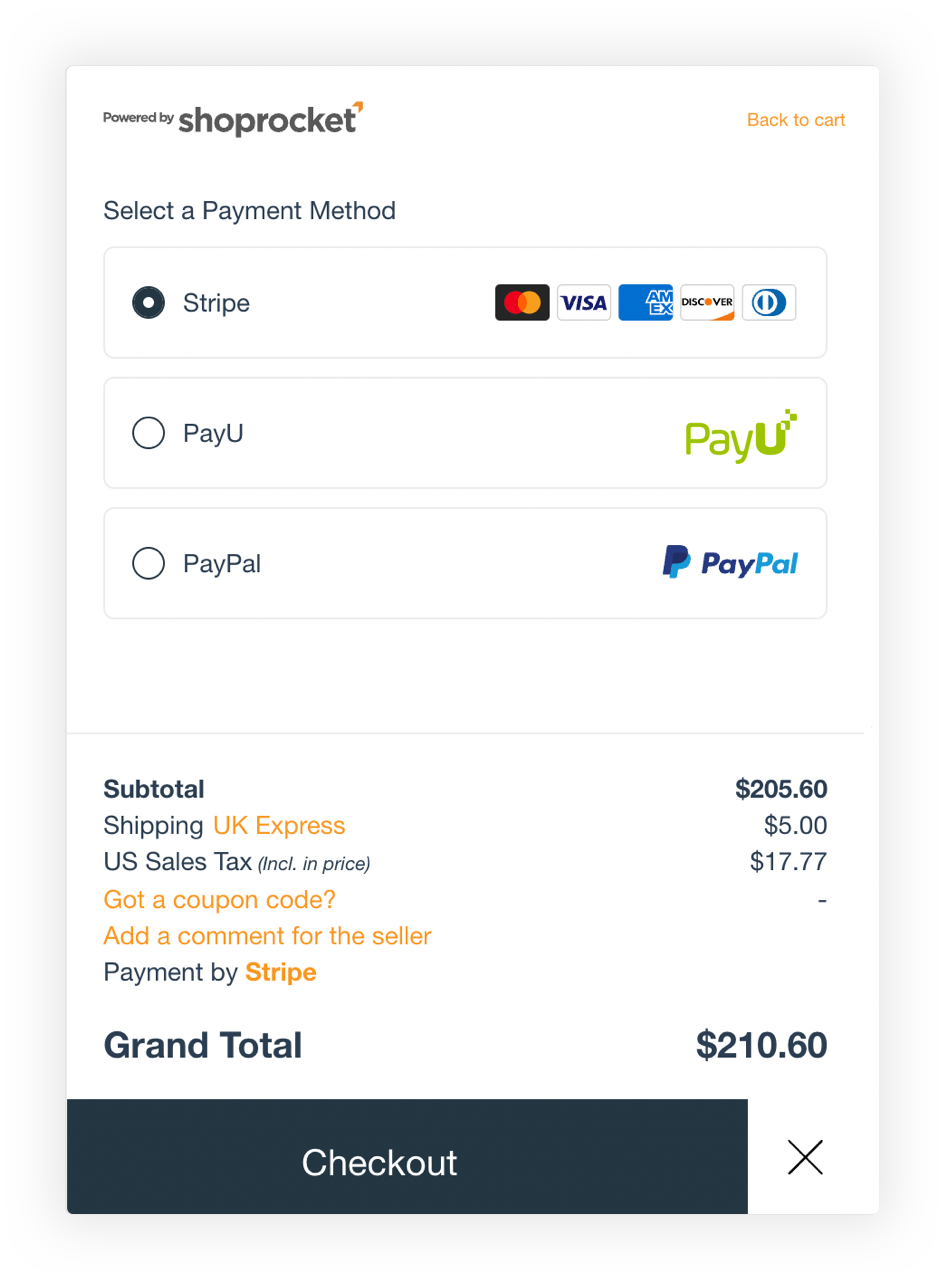
PayU Support
Recently there has been significant changes to the payment landscape in India, as a result many sellers have been unable to use Stripe or PayPal, to help continued support for stores in India, we've integrated PayU as an extra payment gateway.
PayU is currently available in Beta, to request access please get in touch with us via the usual support channels.

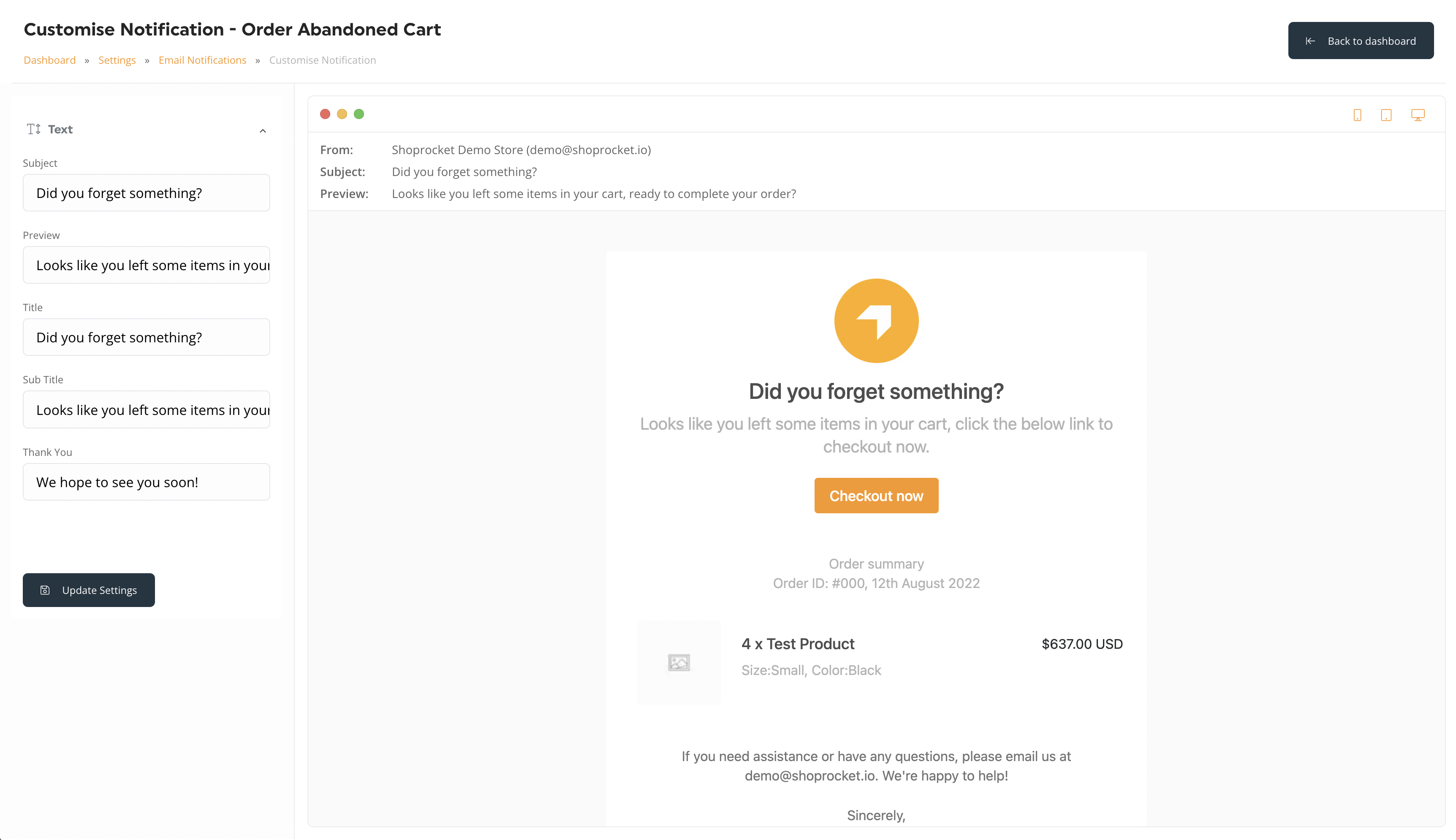
Abandoned Cart Recovery
Another frequently requested feature is the ability to help convert abandoned carts. By default, Shoprocket logs all abandoned carts, and collects customer information when provided. Using this data we're able to automatically email those customers to remind them that they have an incomplete order waiting for them. We also suggest incentivising those customers with a discount code, that can be included in the 1st, 2nd or 3rd email.

Abandoned cart email scheduled can be enabled & setup via your Settings and will be gradually rolled out to all accounts during the coming days.
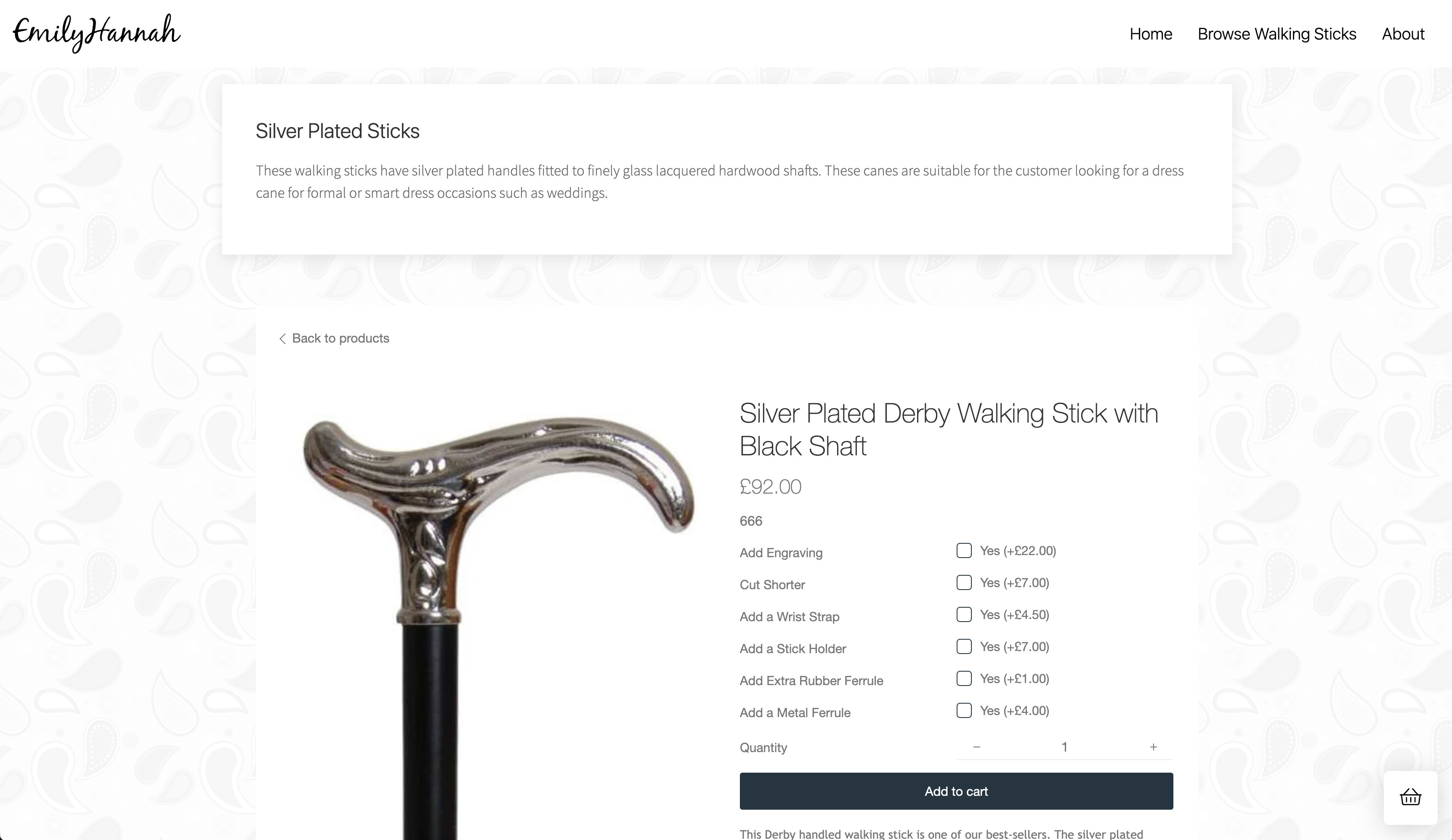
Site of the Month
To showcase the many possibilities with Shoprocket, we're presenting our favourite store each month.
This month is emilyhannah.co.uk, who have embedded collections of products on specific pages of their custom HTML website to sell custom walking sticks.
This is a great example of building your own HTML website, then simply dropping complete ecommerce in, without having to compromise on your design.

What's Next?
Have a suggestion or request?
Drop me a reply and let me know, we'll add it to our roadmap.
Until next time,
Ryan




