See here for our guide to embedding on an existing website.
Shoprocket offers total control over the appearance of your code embeds via the code generator in your dashboard.
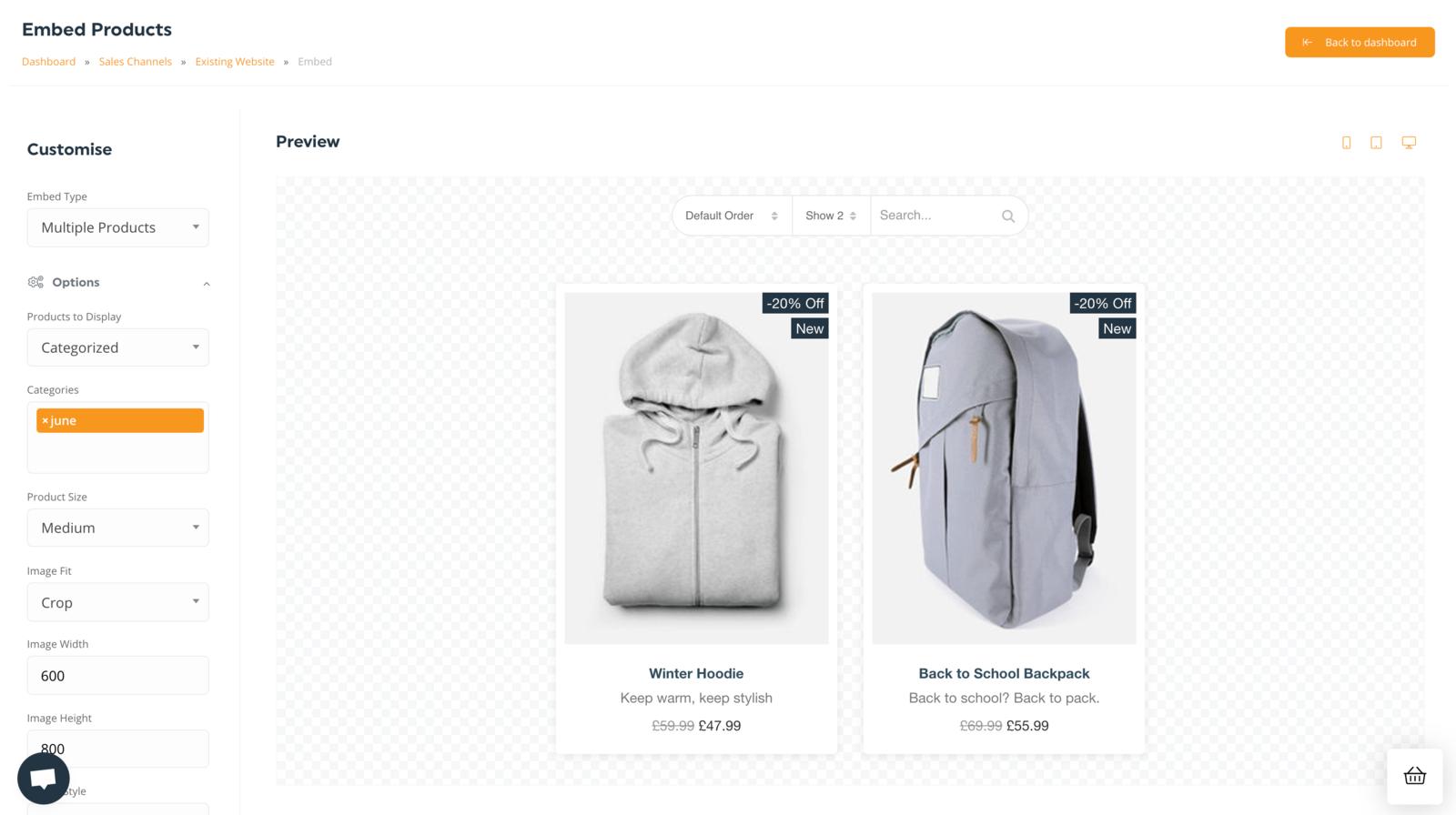
Select which embed type you'd like (single Product widget, full-page Product, multiple Products, or shopping cart) and then enable/disable the elements you'd like to include, as well as customise the sizes, styles & behaviours.
Once you have made changes to your embed code, you will need to copy & paste it into your website where you'd like it to appear. (if you make future changes, you will need to copy & paste the code again)
You can also click "Save as default settings" in the left-hand menu to store your embed settings so that all future embed codes you generate will start with the same settings.

Options
The following options are available from the "Options" section in the left-hand menu:
- Products to display - Choose to show all Products or only Products from specific categories
- Product size - Set the display size of the embedded items (small, medium or large)
- Image fit - Define whether the Product images should be cropped to the available size, or scaled-down (cropped will keep all images the same size and more uniform)
- Button style - choose between "Standard" (rectangular buttons with text) "Minimal" (circle buttons with icons) or "On Hover" (circle buttons with icons that only appear when hovering over the Product)
- Default Sorting Order - Define the sort order that Products will be listed by default (Default, Newest First, Name: A-Z, Name: Z-A, Price: Low-High, Price: High-Low)
- Products per page - Specify how many Products to load into the view
- Hide out of stock Products - Choose whether or not to completely hide Products that are out of stock, or show them with an "Out of stock" message
Includes
You can also specify which elements to include, such as the "View Product" button, and the "Ribbons"
The following includes are available from the "Includes" section in the left-hand menu:
- Search box - Displays the "search" field above your Products embed (only available on multiple Products embed)
- Sort box - Displays the sort order dropdown menu (only available on multiple Products embed)
- Limiter per page box - Displays the items per page dropdown menu (only available on multiple Products embed)
- Currency box - Displays the currency dropdown for customers to view prices in their preferred currency (currencies must be enabled first in your store settings)
- Language box - Displays the language dropdown for customers to switch languages (Store texts must be set up first in your settings)
- Category box - Displays the category dropdown, allowing customers to filter Products by category (only available on multiple Products embed)
- Product name - Displays the Product name
- Product price - Displays the Product price
- Product image - Displays the Product hero image
- Product summary - Displays the Product summary text
- View Product button - Displays the button to open the full Product details in a modal
- Add to cart button - Displays the button to add the item to the cart (options will appear above on hover, Products that require more advanced options/variations will open the view product modal on click)
- Min/max order quantity - Displays the minimum & maximum order quantities available, if set in your Product
- Free shipping ribbon - Displays the "Free Shipping" ribbon on your Product if free shipping is applicable
- New Product ribbon - Displays the "New" ribbon on Products added within the last 20 days
- Digital download ribbon - Displays the "Digital Download" ribbon on Products that include a downloadable file on purchase
View Product Popup
For Products that have the "view Product" option enabled, you can customise which of the following elements to display in the modal:
- Product name - Displays the Product name
- Product price - Displays the Product price
- Quantity select - Displays the quantity select field (if disabled, only 1 can be added to the cart at a time)
- Product image - Displays the Product image gallery
- Image thumbnails - Displays the image gallery thumbnails
- Product reviews - Displays the Product reviews
- Product summary - Displays the Product summary text
- Product description - Displays the Product description
- Product SKU - Displays the Product stock-keeping unit (SKU)
- Product categories - Displays the Products linked categories
- Social sharing icons - Displays buttons allowing for 1 click share of the Product to social media channels
- Related Products - Displays the related Products
- Min/max order quantity - Displays the minimum & maximum order quantities available, if set in your Product
You can also choose from the following options:
- Image fit - Define whether the Product images should be cropped to the available size, or scaled-down (cropped will keep all images the same size and more uniform)
- Image width - Set the width of the images
- Image height - Set the height of the images
- Thumbnail layout - Position the image gallery thumbnails horizontally below the image gallery, or vertically to the left
Variation style- Choose between standard "dropdown" menus to choose from or "plain" text menus
(in redevelopment)
Styles
You can customise the following colours via the generator:
- Product title
- Product price
- Product summary
- Buy button background
- Buy button text/icon
- View Product button background
- View button text/icon
- View cart button background
- View cart button text
- Basket widget colour
- Basket background
- Basket text colour
- Product item background
For those with coding skills, you can of course use your own CSS rules to style the embeds as much as you like, we don't use iFrames so all of the content rendered into your page is part of the DOM and can be styled with your own CSS.
Just make sure that your CSS rules are more specific than ours.
For example, we have this rule:
.sr-filters-wrap {
background: #fff;
}
to override that, create your own CSS rule with a parent element prepended, such as:
body .sr-filters-wrap {
background: #000;
}Because you added the "body" elements before our rule, it will be more targeted than ours, and take priority.
You can also make changes directly in the code embed generator if you're more comfortable with that.




